

Im Dashboard können Berechnungsvorschriften hinterlegt werden, die Daten dynamisch abrufen und z.B. zu Kennzahlen weiterverarbeiten. Dadurch können sehr flexible Auswertungen individuell programmiert und definiert werden. Anwendungsfälle sind z.B. eine Zykluszeitberechnung, der aktuelle Fertigungsfortschritt oder die Zusammenfassung von Störungen in der aktuellen Schicht.
Dazu werden einzelne Java-Script-Funktionen definiert, die ähnlich einer Dashboard-Komponente mit Filtern und Messmerkmalen verknüpft werden können. Das Script nimmt dann die aktuellen Einstellungen und führt vollautomatisch die Berechnungen im Dashboard aus.

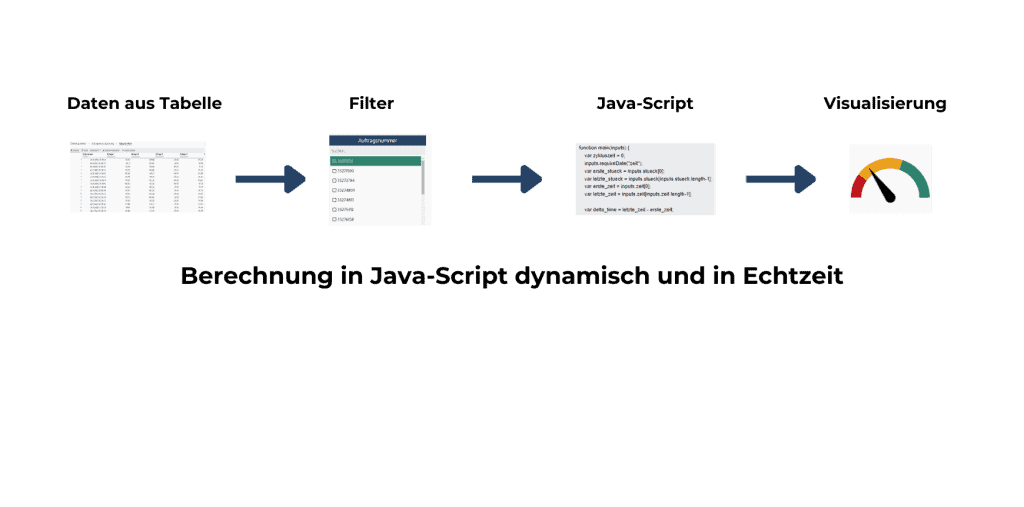
Um Berechnungen im Dashboard auszuführen, folgen Sie diesen fünf Schritten:
Im Codeauszug ist das Beispiel für eine Zykluszeitberechnung dargestellt. Die Berechnung findet dabei in der main() Funktion statt. Die "inputs" werden im Dialogfenster definiert. Zurückgegeben werden die im "output" definierten Messmerkmale, hier ist auf die identische Namensgebung zu achten.
function main(inputs) {
var zykluszeit = 0;
inputs.requireDate("zeit");
var erste_stueck = inputs.stueck[0];
var letzte_stueck = inputs.stueck[inputs.stueck.length-1];
var erste_zeit = inputs.zeit[0];
var letzte_zeit = inputs.zeit[inputs.zeit.length-1];
var delta_time = letzte_zeit - erste_zeit;
var delta_stueck = letzte_stueck - erste_stueck;
if (delta_stueck == 0 && delta_time != 0) {
zykluszeit = "n/a";
}
else {
zykluszeit = delta_time / delta_stueck;
zykluszeit = Math.round(zykluszeit/1000);
}
return {
zykluszeit:zykluszeit
};
}